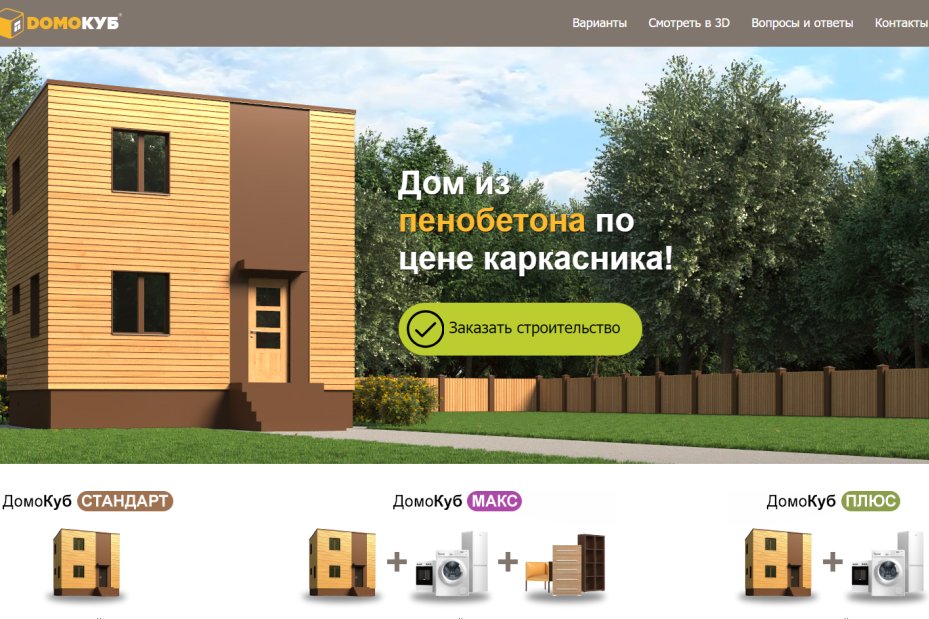
Сайт строительной компании ДомоКуб
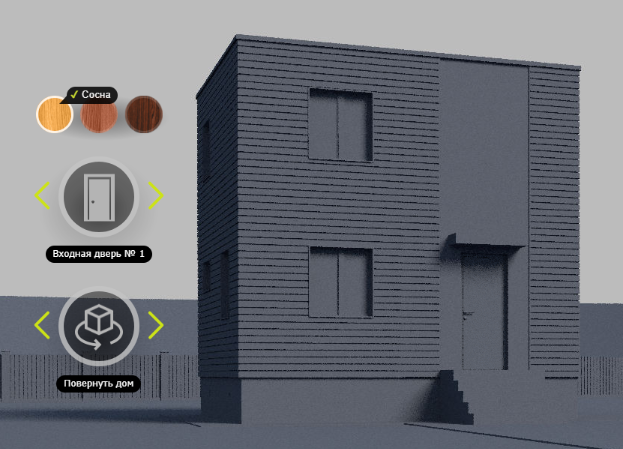
3D на картинках
Заказчику было принципиально, чтобы окружающая дом растительность была полностью реалистична, hi-poly, так как потенциальные заказчики подобных домов любят загородную жизнь, а значит, и все что с ней связано - деревья, траву и так далее. Следовательно, WebGL отпадает, просчитывать травинки в реальном времени быстро невозможно.
Поэтому мы решили делать на картинках - все картинки рендерятся заранее, а потом анимируются с помощью обычного JavaScript. Самым сложным было написать скрипт анимации, правильно реагирующий на нажатия кнопок и движение курсора. Скрипт переделывался множество раз, пока не стал работать так, как нужно.

Нам кажется, у нас получилось очень достойно. Посмотрите сами!